Creative Direction for iSHEPHERD AG and TRM360®
Creative Direction for iSHEPHERD AG and TRM360
As Creative Director for iSHEPHERD AG from July 2019 to August 2020, I was responsible for the complete development of the company’s visual identity and UX system for their SaaS platform TRM360 — a tool-agnostic solution for risk and entitlement monitoring across enterprise identity and access management (IAM) systems.
Download Full Case Study (PDF): iSHEPHERD – Brand Identity & UX System

Scope of Engagement
The goal was to craft a design system that balanced technical clarity with visual resonance, conveying trust, oversight, and usability. My role encompassed:
- Corporate logo design and brand system
- Persona-based UI/UX for TRM360 dashboards
- 64 custom vector UX icons for user actions, risk states, and system roles
- Illustration-based storytelling and brand mascot development
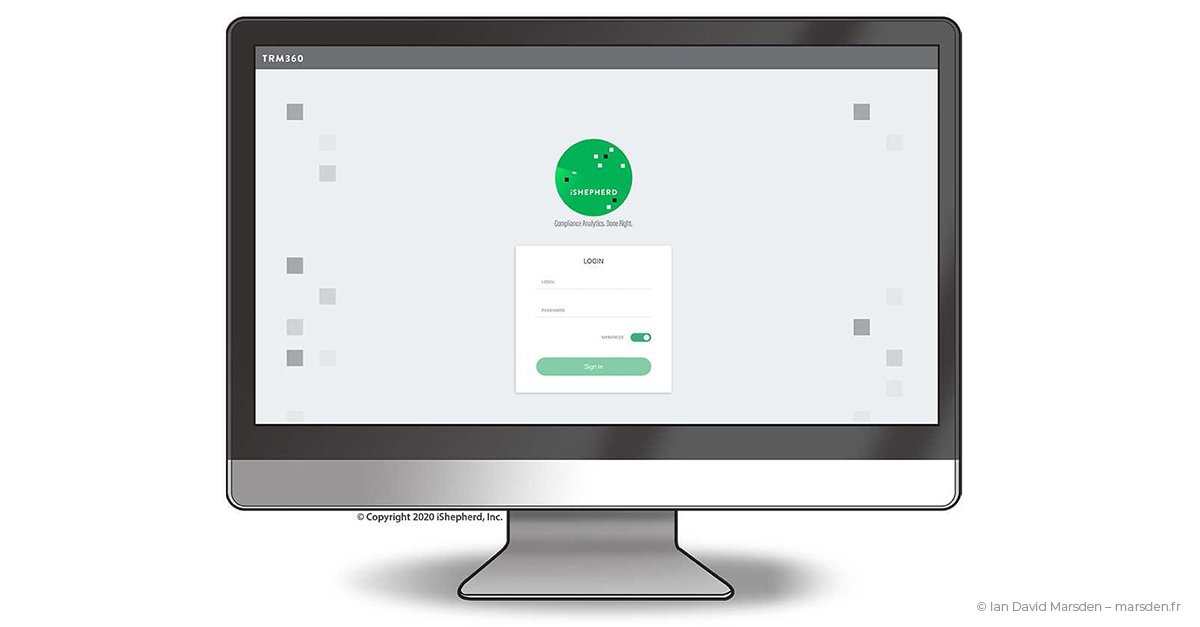
- Animated visual assets including login screen and explainer elements
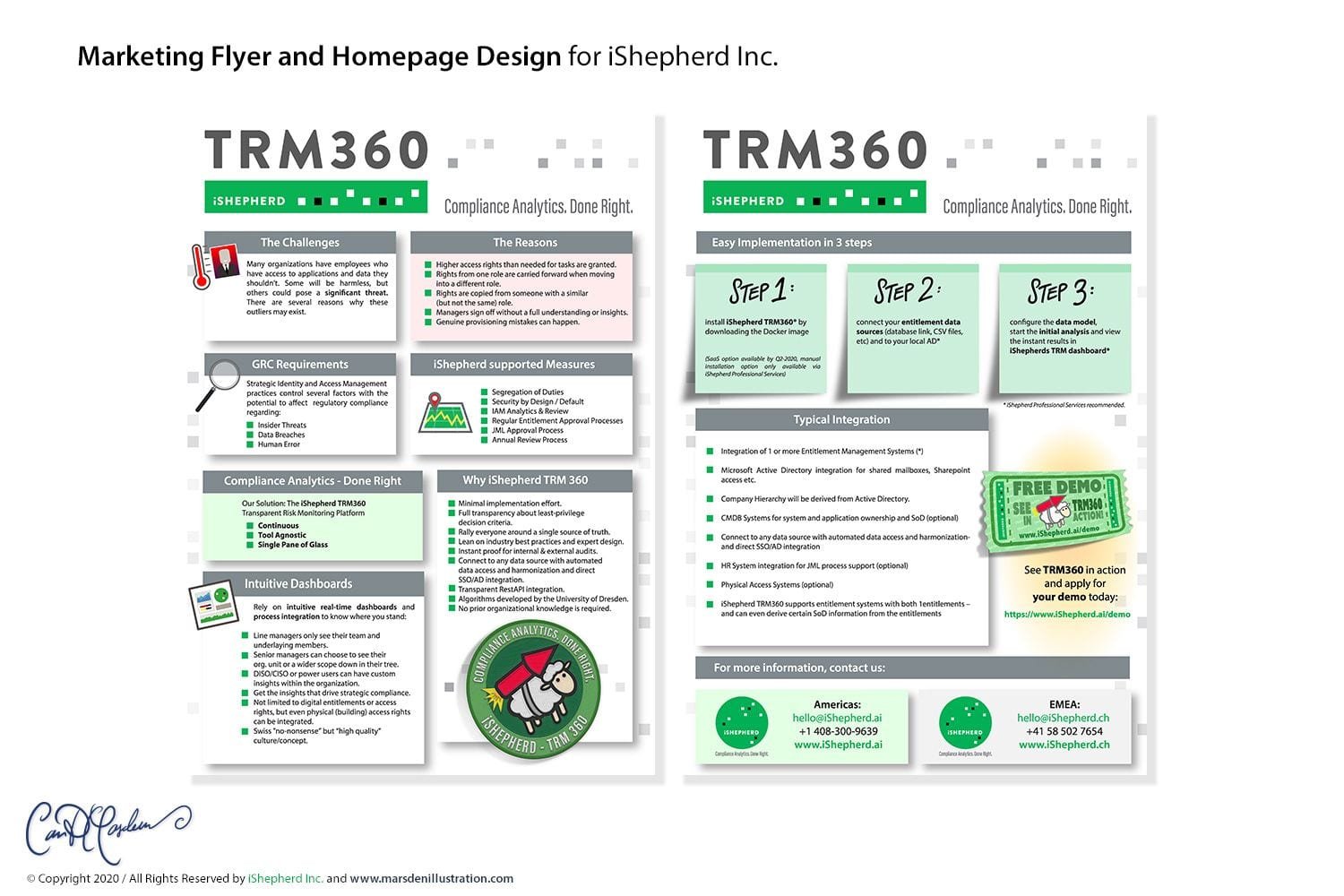
- Marketing materials: slide decks, one-sheets, infographics
- Website structure, wireframes, and WordPress homepage design

Brand Identity & Visual Language
The visual identity was built around a radar-inspired logo, symbolizing anomaly detection. The circular mark, populated with black and white data points, reflects the company’s core purpose: monitoring identity access events as a shepherd would watch over a flock. This metaphor was extended into an animated logo sequence used on the login screen and reinforced across brand touchpoints.
A full brand guide was delivered, including color system, type hierarchy, layout spacing, and tone of voice for internal and external use. Horizontal and vertical logo variants were created for adaptable placement across print and digital formats.

UX/UI Design System
The TRM360 interface was designed in Adobe XD, featuring a modular dashboard structure with persona-based color coding (green, blue, red, gray). Each user role—line manager, GRC analyst, auditor, system admin—was visually distinguished through custom iconography, layout logic, and semantic filters. Tooltip systems and visual hierarchies supported actionable clarity and minimized cognitive friction.
Read more →
